在 ES6 之前,JavaScript 並沒有原生的模組化系統,開發者需依賴如 CommonJS、AMD 這類外部庫來管理模組。ES6 引入了 module 語法,讓開發者能以更清晰的方式構建應用。
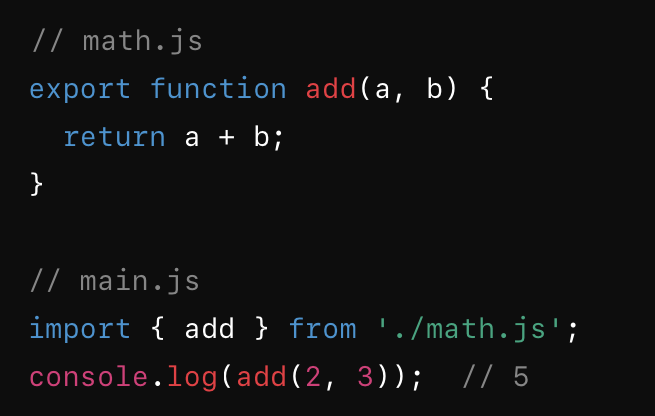
export 和 import 是模組化的兩個核心語法。export 將模組內的變量、函數或類別公開,讓其他模組可以引用,而 import 用來引入其他模組的內容。範例:

模組化的優點包括代碼可重用性、易維護性以及更好的依賴管理。在大型應用中,開發者可以將不同功能劃分為模組,增強代碼結構的清晰度。同時,現代的打包工具(如 Webpack、Rollup)支持將模組合併為單個文件,方便部署。
